![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)
How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify

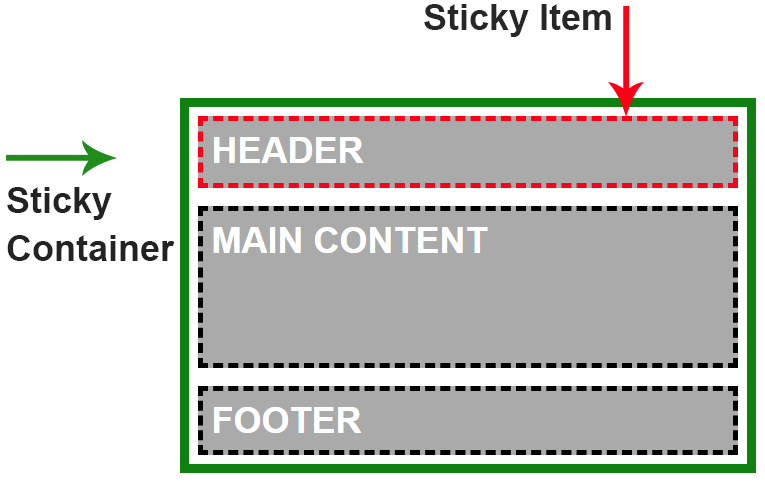
LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - Share an idea - Figma Community Forum











![How to Create a Sticky Navbar [CSS & JS] How to Create a Sticky Navbar [CSS & JS]](https://alvarotrigo.com/blog/assets/imgs/2021-10-28/sticky-navbar-share.png)