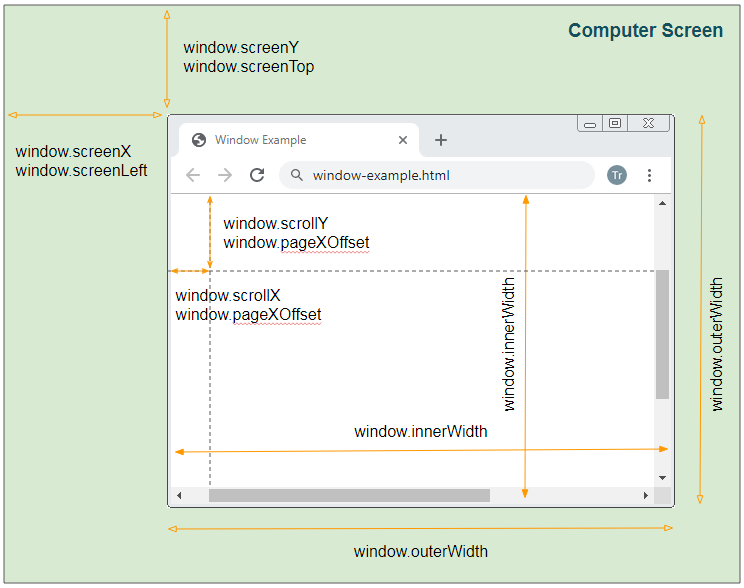
javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow

Find the character position using javaScript: FAST, BIG pages, ALL browsers, NO preprocessing. | Software Salad

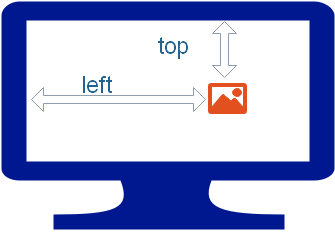
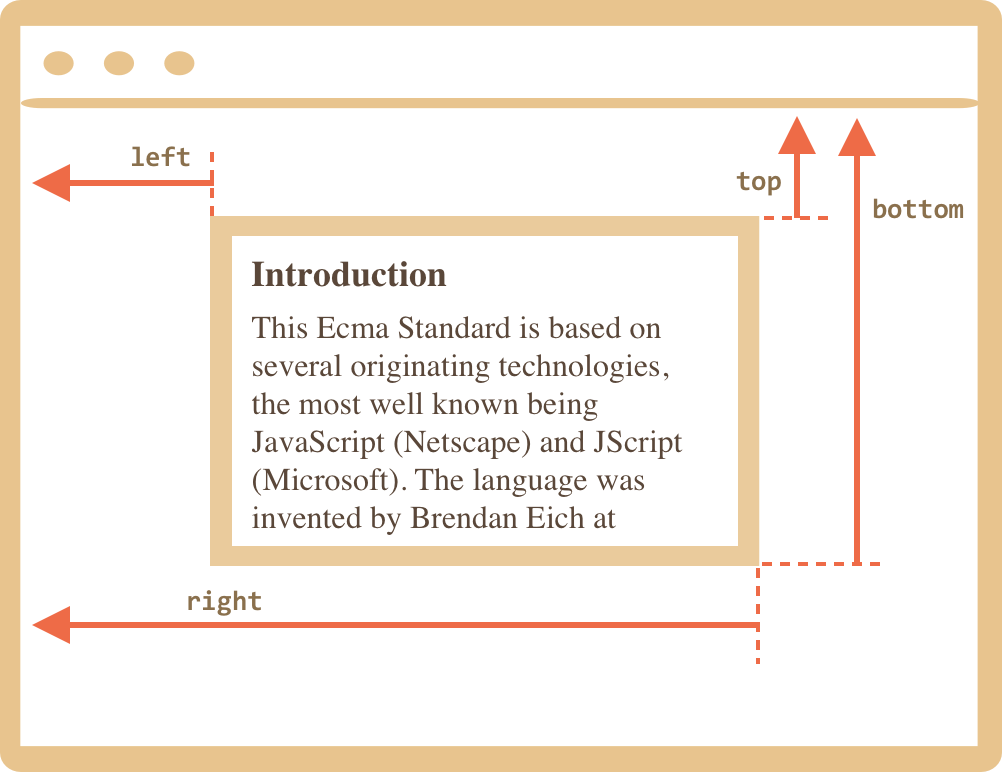
html - How to position the Popup window so that the Top= Top of the text & Left= left of the text + length of the text in Javascript? - Stack Overflow